how to use a custom font on squarespace
So you’re excited about your new branding and the cute font you bought… when suddenly you realize you have no idea how to incorporate it onto your website! Or maybe you didn’t even realize this was an option?
Adding a custom font is a simple way to take your Squarespace website beyond the template. And it’s actually pretty quick (with a little code - don’t worry, it’s mostly copy and paste) - let me show you!
Step 1 - Add the font to your Squarespace website
1 - COPY + PASTE
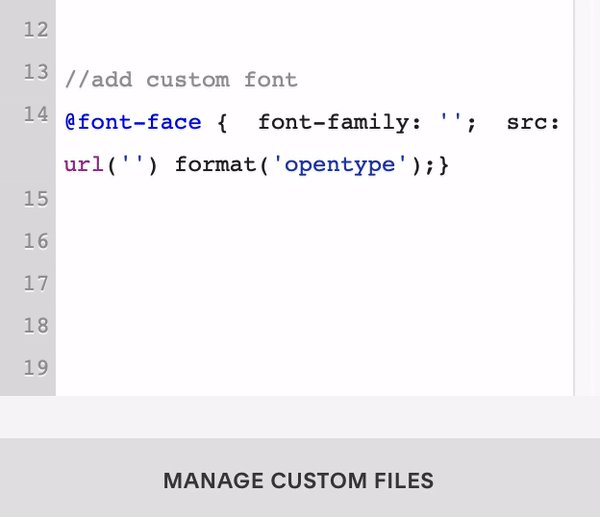
Start by copy + pasting the code below into your Custom CSS - you can find this under Design > Custom CSS
@font-face {font-family: ''; src: url('') format('opentype');}
2 - UPLOAD FILE
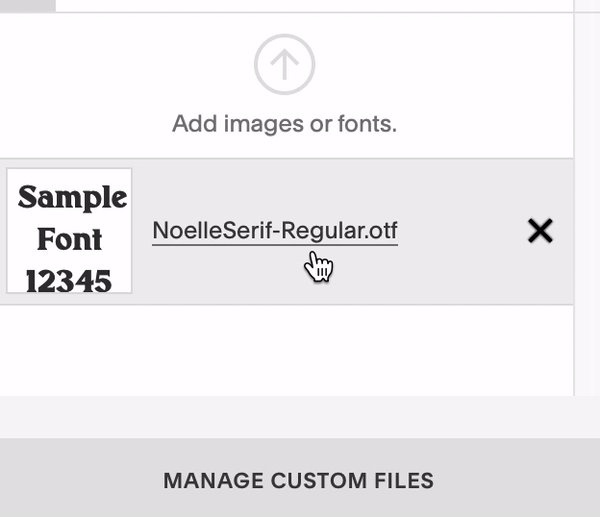
At the bottom of the CSS window, you’ll see ‘Manage Custom Files’. Click that and find your font file (the one that ends in “.otf”) to upload it.
3 - FILL IN QUOTATIONS
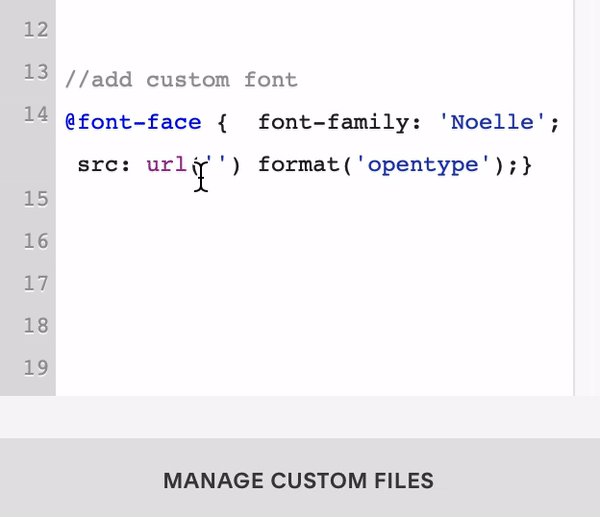
Fill in the first set of quotation marks (after “font-family:”) and name your font. It can be the actual font name or a shortened form or whatever you like!
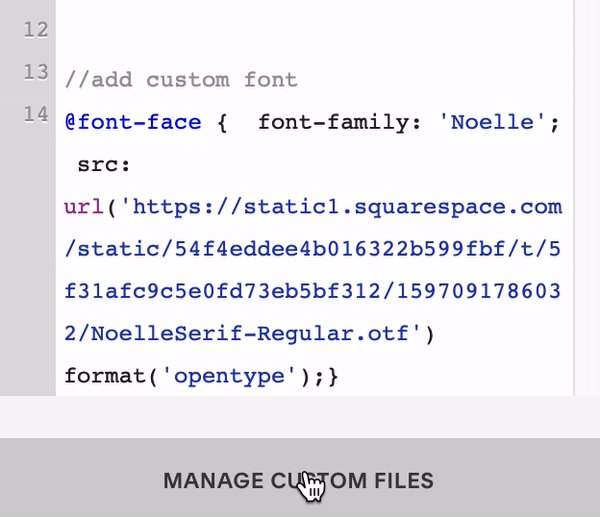
Next, Click between the second set of quotation marks in the “url(‘‘)” and then click on the file you uploaded and you should see the file name added in. It’ll look something like this!
@font-face { font-family: 'Noelle'; src: url('https://static1.squarespace.com/static/54f4eddee4b016322b599fbf/t/5f31afc9c5e0fd73eb5bf312/1597091786032/NoelleSerif-Regular.otf') format('opentype');}
2 - Assign your font to specific text classes
You’re font is ready to use! But you’ll have to assign it to specific text classes to start seeing it on your website.
Here’s how to do it:
1. Copy + paste a code snippet below where you’d like to use your custom font.
2. Insert the name you assigned to the font in the previous step in between the quotation marks.
Note: this is not an exhaustive list of EVERY place you can use your font, but a list of more comment places you may want to use it!
Headings:
// Heading 1
h1 {font-family: ’FONT-NAME’;}
// Heading 2
h2 {font-family: ’FONT-NAME’;}// Heading 3
h3 {font-family: ’FONT-NAME’;}// Heading 4 (only applicable for Squarespace 7.1)
h4 {font-family: ’FONT-NAME’;}
Paragraphs:
// paragraphs
p {font-family: ’FONT-NAME’;}// large paragraphs
.sqsrte-large {font-family: ’FONT-NAME’;}// small paragraphs
.sqsrte-small {font-family: ’FONT-NAME’;}
Image Block titles
// poster image block titles
body:not(.image-block-poster-dynamic-font-sizing) .sqs-block-image .design-layout-poster .image-title p {font-family: ’FONT-NAME’;}// card image block titles
body:not(.image-block-card-dynamic-font-sizing) .sqs-block-image .design-layout-card .image-title p {font-family: ’FONT-NAME’;}// collage image block titles
body:not(.image-block-collage-dynamic-font-sizing) .sqs-block-image .design-layout-collage .image-title p {font-family: ’FONT-NAME’;}// overlap image block titles
body:not(.image-block-overlap-dynamic-font-sizing) .sqs-block-image .design-layout-overlap .image-title p {font-family: ’FONT-NAME’;}// stack image block titles
body:not(.image-block-stack-dynamic-font-sizing) .sqs-block-image .design-layout-stack .image-title p {font-family: ’FONT-NAME’;}// ALL image block titles
body:not(.image-block-card-dynamic-font-sizing) .image-title p {font-family: ’FONT-NAME’;}bonus tip: change ‘.image-title’ to ‘.image-subtitle’ to target the subtitle instead!
Miscellaneous
// summary block titles
.summary-title {font-family: 'FONT-NAME';}// blog title (for blog POST)
.BlogItem-title {font-family: 'FONT-NAME';}// blog title (for blog LIST page)
.BlogList-item-title {font-family: 'FONT-NAME';}// quote block
.sqs-block-quote blockquote {font-family: 'FONT-NAME';}// quote block source
.sqs-block-quote .source {font-family: 'FONT-NAME';}
Step 3 - Style your font
You’re done with code! Luckily you don’t have to choose your font settings in code. Head into Design > Site Styles to style font sizes, line heights, character spacing, colour - and all that!
If for whatever reason you need to style some items in code, here are some options for you!
Where to put these code snippets:
h1 {
font-family: ’FONT-NAME’;
INSERT HERE;
}
to change font size - font-size: 18px;
to change line height - line-height: 1.6em;
to change color - color: #ad5757;
to change background color - background-color: #ad5757;
to change spacing between characters - letter-spacing: 5px;
You’re done!
Got any questions about this process? Send me an email and I’ll be glad to help you out!